Core Web Vitals: cosa sono e come migliorarli
Core Web Vitals: cosa sono e come migliorarli

Il mondo SEO sta cambiando!
Google lo scorso Maggio, sul suo blog ufficiale, ha annunciato l’introduzione di nuovi parametri per valutare l’user experience di un sito web. Questi parametri prendono il nome di Core Web Vitals che diventeranno fattore di ranking ufficiale in questo 2021 e vanno a rafforzare il mantra di Google: rendere sempre più appagante l’esperienza di navigazione degli utenti e fornire risposte alle loro richieste in modo veloce e chiaro.
Come misurare le performance di un sito nel 202
Nel 2021 le performance di un sito potranno essere misurate attraverso questi strumenti che elenchiamo di seguito:
- Lighthouse
- PageSpeed Insights
- Search Console
- Chrome DevTools
- Chrome UX Report
- Web Vitals Extension
Tutti questi dati fanno capo alla Chrome user experience ovvero una centrale di dati raccolta dagli utenti che utilizzano Chrome. Sono comunque dati parziali in quanto comprendono solo le informazioni (statistiche di utilizzo, cronologia etc…) per cui gli utenti hanno dato approvazione di raccolta.
Web Vitals: cosa sono
I Web Vitals sono indici di riferimento per misurare la qualità di un sito web e la relativa esperienza di navigazione. I tre più importanti sono chiamati Core Web Vitals in quanto fattori fondamentali di ranking per Google e fanno riferimento alla velocità, al tempo di risposta e la stabilità di un layout di un sito internet:
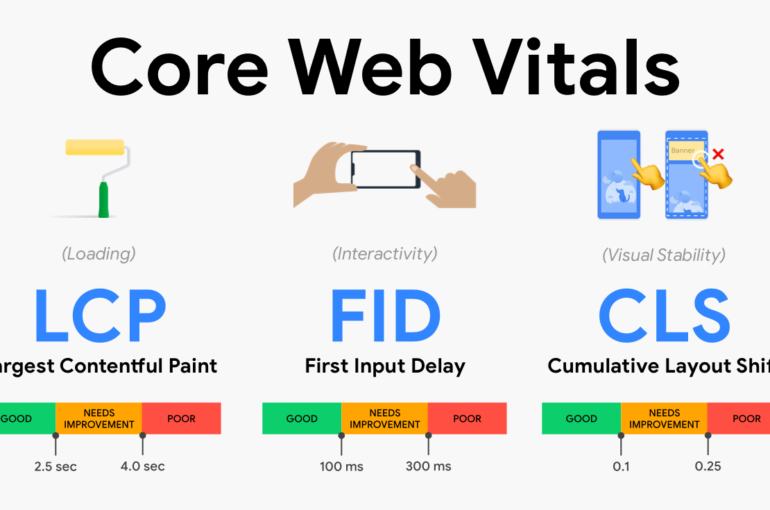
I 3 core web vitals nel dettaglio:
- LCP: Largest Contentful Paint – è la Velocità di caricamento del sito e del layout (loading)
- FID: First Input Delay – Interattività della pagina
- CLS: Cumlative Layout Shift – Stabilità del caricamento dal punto di vista visivo
LCP (largest contentful paint)
Il parametro LCP individua il tempo caricamento dell’elemento più grande del layout quando il sito viene caricato. Di solito l’elemento “largest” è compreso in uno tra i codici codici img, image, svg, video, o elementi di immagini in caricati attraverso la funzione url nei css. Questa metrica sancisce che l’elemento più grande che appare sullo schermo sia anche quello più importante e tende a penalizzare contenuti o elementi fuori scala come ad esempio: titoli enormi, immagini di apertura che sfasano il layout, banner pubblicitari invasivi etc…
Pertanto, diventa fondamentale per il ranking di un sito web non inserire “above the fold” video o immagini superiori a 250 pixel di larghezza. Immagini di 300 pixel o banner pubblicitari che superano tale formato comportano già una penalizzazione importante.
Cosa intendiamo per above the fold?
Significa che non viene considerato il tempo di download ma lo spazio totale che l’oggetto utilizza nella schermata dell’utente. Se gli elementi sono renderizzati sia sopra che sotto il limite della pagina, ma ovviamente solo la parte visibile è considerata rilevante.
Per quanto riguarda i tempi, per fornire una buona esperienza utente i siti dovrebbero caricare il contenuto largest entro i 2 secondi e mezzo, mentre sono considerati lenti e già penalizzati sopra i 4 secondi.
First Input Delay
Il secondo parametro è il First Input Delay che è una misura di interattività. Rappresenta il tempo trascorso tra la prima interazione di un utente con una pagina del sito (ad esempio il clic su un link, un bottone o listener JavaScript) e il momento in cui il browser risponde effettivamente a quell’azione.
Da notare che lo scroll col mouse e lo zoom sono considerate azioni continue e che non rientrano nella misurazione.
Google considera solo il primo input delay perché sarà il segnale che l’utente avrà sulle capacità di interattività del sito e risulterà fondamentale per avere un’impressione generale della qualità della navigazione (e in effetti un utente decide di proseguire la navigazione in base alla prima risposta di un sito web).
Per una buona qualità di navigazione e per avere un buon punteggio in questo parametro, un sito web dovrebbe garantire la piena interazione con la pagina entro i 100 millisecondi.
ClS (Cumulative Layout Shift)
Il Cumulative Layout Shift è un parametro che misura lo spostamento degli elementi visibili e i cambiamenti di layout che si verificano nella pagina nel corso dell’intera durata della navigazione.
Il calcolo del cls dipende da due valori: componente d’impatto e componente di distanza
La componente d’impatto indica lo spazio occupato da un elemento nella schermata e quello che occupa dopo il suo spostamento.
La componente di distanza è la distanza più grande che un elemento ha coperto nel riquadro durante lo spostamento (in orizzontale o in verticale) diviso per la dimensione più grande della finestra (larghezza o altezza, a seconda di quale sia maggiore) e si misura sempre in percentuale.
Un calcolo piuttosto complicato, ma vi basti sapere che per una buona UX il risultato dovrebbe essere inferiore a 0,1.
Altri fattori di posizionamento:
Google ha elencato una serie di elementi e metriche che hanno sempre più peso nella valutazione di un sito web e nel relativo ranking e sono:
- Ottimizzazione per i dispositivi mobile
- Riduzione del caricamento delle pagine web
- Il protocollo di sicurezza HTTPS
- strutturazione degli annunci pubblicitari
Come migliorare i Core Web Vitals
Google consiglia di migliore tutte le metriche critiche e tra le correzioni più comuni abbiamo:
- Vincolare le dimensioni della pagina a meno di 500 KB.
- Ridurre il numero di risorse della pagina a 50.
- Introdurre gli AMP
In questo articolo vi abbiamo enunciato cosa sono i Core Web Vitals e perché saranno fondamentali a partire dal 2021.
Se hai bisogno di una consulenza per il tuo posizionamento SEO Salerno o nel resto d’Italia ottieni subito una consulenza gratuita nella pagina contatti.


